「外部コンテンツの埋め込み表示機能」について
ナレッジシェア&ワークフローツール「toaster team」で作成するレシピ内に、地図や動画、画像、音楽など様々な外部コンテンツを埋め込み表示ができます。
具体的なサービスの一例して、「Googleマップ」や「YouTube」「Instagram」「Twitter」「facebook」「TikTok」「Pinterest」「Wikipeida」「Google スライド」「Google スプレッドシート」「Googleドキュメント」「Googleフォーム」「Googleデータポータル」「note」「Trello」「SpeakerDeck」「SlideShare」「Spotify」「CodePen」、国内外の主要メディアの記事など2000超の外部コンテンツが埋め込み表示(embed)に対応しています。
外部コンテンツの埋め込み表示機能を利用することで、レシピの情報表現性が格段に向上しますので、是非ご活用ください。
⌨️つかってみよう
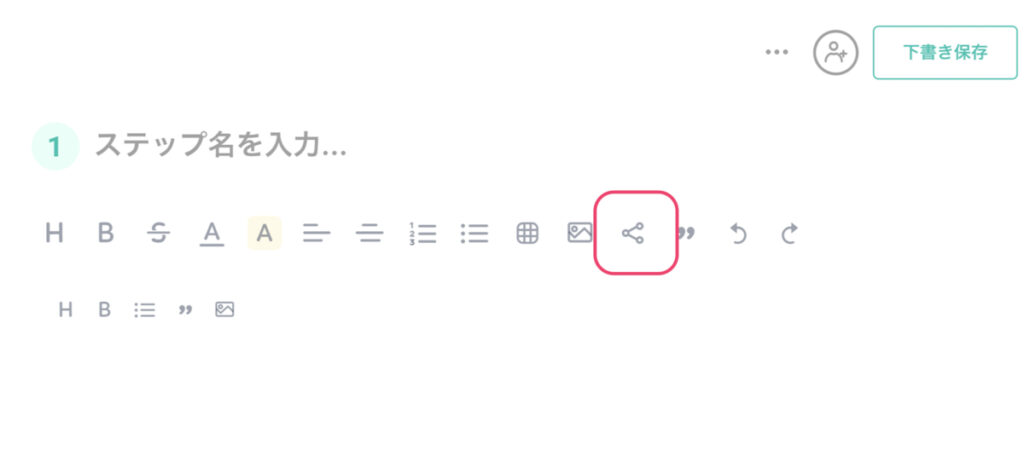
1・エディタの「コンテンツ埋め込み」ボタンを押す

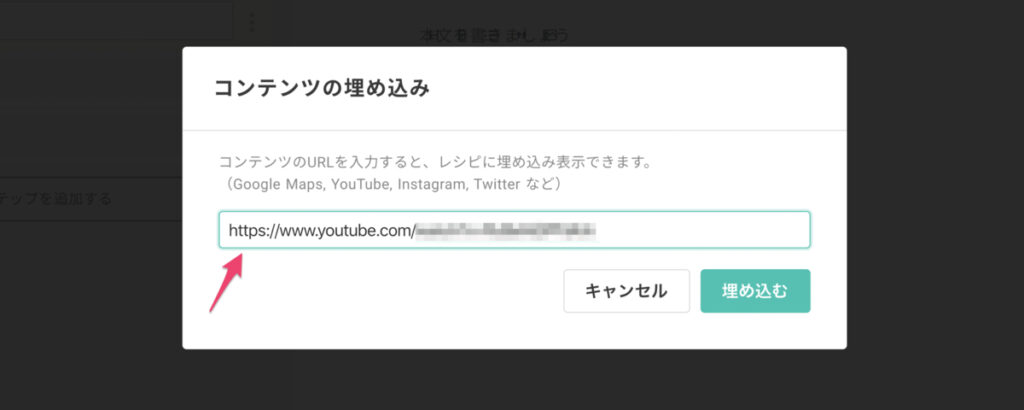
2・埋め込みたい外部コンテンツのURLを入力する
※ iframeのコードは対応しておりません

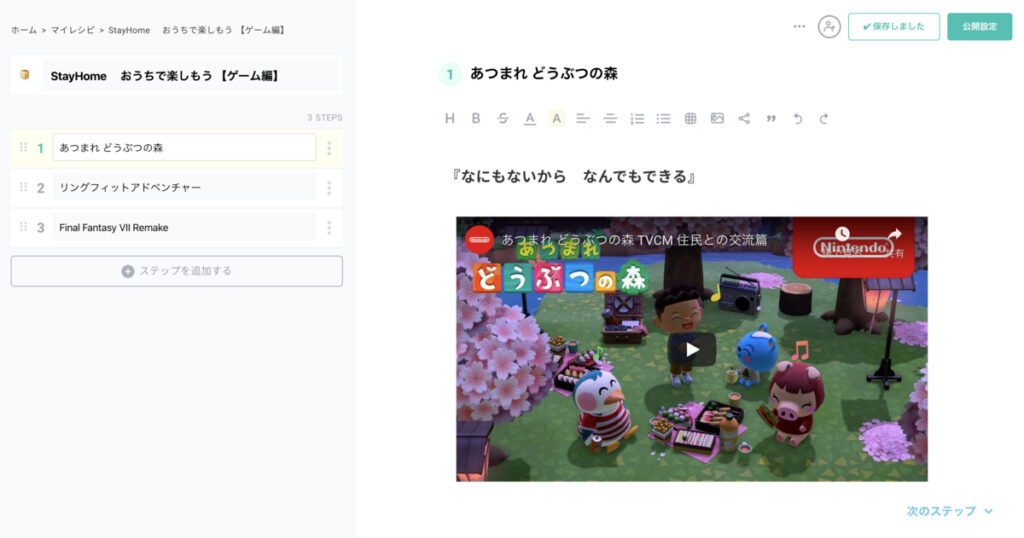
3・コンテンツが埋め込み表示されます

?外部コンテンツの埋め込み表示機能(embed)について
・埋め込んだコンテンツの表示の形式や挙動について担保するものではありません。
・埋め込んだコンテンツについては各々の利用規約及びプライバシーポリシーをご確認のうえご利用ください。また各コンテンツについてのご質問などは、コンテンツ運営会社にお問い合わせください。
・埋め込んだコンテンツ先に不具合やサービス停止および終了していれば、コンテンツは表示されません。
?埋め込み表示機能(embed)に対応しているコンテンツ一覧
・カード表示されるだけのものも含みます
・下記以外のサービスにも対応しているケースがありますので一例とお考えください
【ビジネス系】
・Google Maps
・Google ドキュメント
・Google スプレッドシート
・Google スライド
・Google フォーム
・Google データポータル(旧:Google Data Studio)
・typeform
・SpeakerDeck
・SlideShare
・Prezi
・Github
・Wikipedia
【動画系】
・YouTube
・Vimeo
・GIPHY
・TED
・Twitch.tv
・Vine
【SNS系】
・Twitter
・facebook
・Instagram
・TikTok
・Yelp!
【音楽系】
・Spotify
・SoundCloud
・Last.fm
【画像ツール系】
・miro
・figma
・Canva
【画像系】
・Pinterest
・Flickr
・Dribble
【ブログ系】
・note
・Tunblr
【コード系】
・CodePen
・JSfiddle
・MakeCode
・Code Embed
・Code Generators
・Code Prism
・Avocode
・Code Picnic
・Code Sandbox
・Code Ocean
【その他】
・Quora
【メディア系】
・国内および海外主要メディアのニュースサイトおよび記事
etc…